概要
Markdown で blooger に投稿できる StackEdit のテスト兼導入の流れ記事
導入

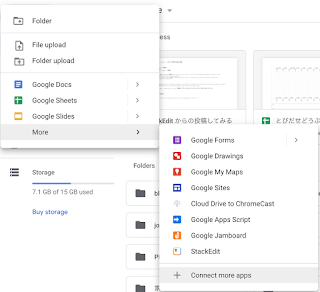
まず Google Drive にログインして Connect more apps を選び

マーケットプレイスで StackEdit を検索し追加。

次に StackEdit 側で投稿したい Blogger のアカウントをリンク。
あとは StackEdit で編集して Publish から blogger へ投稿。
参考にした記事
コードのハイライト
ついでに上記の記事を参考にして higlith.jsを使用してコードのシンタックスハイライトを付けるようにした。
追加したとこ
C# のハイライトがしたかったので以下のコードも追加
<script src='//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/languages/cs.min.js'/>
C# のハイラト表示テスト
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
namespace Hoge {
public class Test : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
}
Written with StackEdit.